CORS란?
CORS(Cross-Origin Resource Sharing)는 출처가 다른 자원들을 공유한다는 뜻으로, 한 출처에 있는 자원에서 다른 출처에 있는 자원에 접근하도록 하는 개념이다. 직역하면, 교차되는 출처 자원들의 공유! 다른 출처에 있는 자원을 요청한다고 하면, 이를 교차 출처 요청이라고 부른다.
출처란?

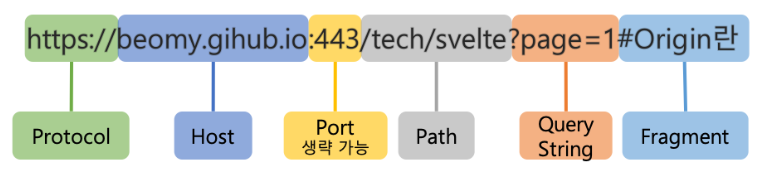
위의 구성요소 중에서 Protocol + Host + Port 3가지가 같으면 동일 출처(Origin)라고 한다.
동일 출처 정책(Same-origin policy)
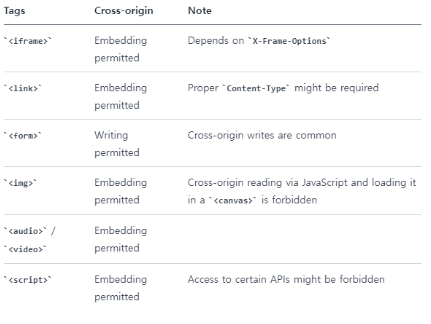
동일 출처 정책(Same-origin policy)는 다른 출처로부터 조회 된 자원들의 읽기 접근을 막아 다른 출처 공격을 예방한다. 그러나, 다른 출처에서 얻은 이미지를 담는 img, 외부 주소를 담는 link 같은 여러 태그들을 허용한다. 동일 출처 정책의 정확한 구현 명세는 없지만 최신의 브라우저들은 일정 규칙을 따르고 있다. 
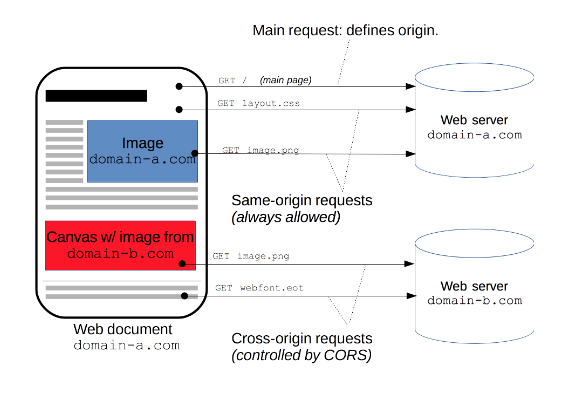
####### 요청하는 클라이언트와 요청받는 서버가 같은 출처에 있으면 동일 출처, 서로 다른 서버에 있으면 다른 출처 요청 
위에 태그들 제외하고 이걸 허용하는 것들이 몇 개 있다.
1. 단순요청(Simple Request)
-
GET, HEAD, POST 요청만 가능다
-
Accept, Accept-Language, Contet-Language, Content-Type과 같은 CORS 안전 리스트 헤더 혹은 User-Agent 헤더
-
Contet-Type 헤더는 application/x-www-form-urlencoded, multipart/form-data and text/plain만 가능
-
XMLHttpRequest 객체를 사용하여 요청하면, 요청에서 사용된 XMLHttpRequest.upload에 의해 반환되는 객체에 어떠한 이벤트 리스너도 등록되지 않는다.
코드로 확인.
const xhr = new XMLHttpRequest();
const url = 'https://www.api.com?q=test';
xhr.open('GET', url);
xhr.onreadystatechange = requestHandler;
xhr.send();

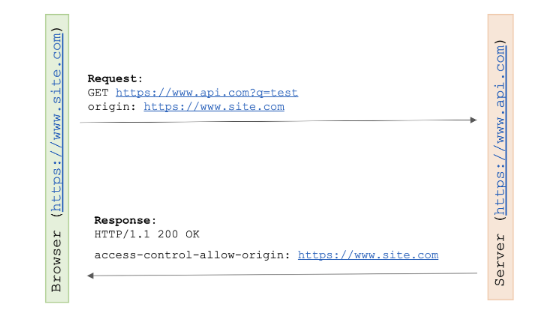
만약 서버가 이 헤더에 응답하지 않거나, 헤더 값이 요청의 출처와 일치하지 않는 도메인인 경우, 브라우저는 응답을 차단한다. 또한 요청한 출처가 서버의 access-conrol-allow-origin에 포함되어 있는 경우도 마찬가지이다.
2. 프리 플라이트(Preflight Request) 이게 제일 좋은듯
프리 플라이트는 OPTIONS 메서드로 HTTP 요청을 미리 보내 실제 요청이 전송하기에 안전한지 확인합니다. 다른 출처 요청이 유저 데이터에 영향을 줄 수 있기 때문에 미리 전송한다는 의미입니다.
요청 헤더에는 다음 값이 포함됩니다.
origin : 어디서 요청을 했는지 서버에 알려주는 주소
access-control-request-method : 실제 요청이 보낼 HTTP 메서드
access-control-request-headers : 실제 요청에 포함된 header
응답 헤더에는 다음 값이 포함됩니다.
access-control-allow-origin : 서버가 허용하는 출처
access-control-allow-methods : 서버가 허용하는 HTTP 메서드 리스트
access-control-allow-headers : 서버가 허용하는 header 리스트
access-control-max-age : 프리 플라이트 요청의 응답을 캐시에 저장하는 시간
const xhr = new XMLHttpRequest();
const url = 'https://www.api.com?q=test';
xhr.open(‘GET', url);
xhr.setRequestHeader(‘custom-header', ’test')
xhr.onreadystatechange = requestHandler;
xhr.send();
3. 신용 요청(Credentialed Request)
신용 요청은 쿠키, 인증 헤더, TLS 클라이언트 인증서 등의 신용정보와 함께 요청합니다. 기본적으로, CORS 정책은 다른 출처 요청에 인증정보 포함을 허용하지 않습니다. 요청에 인증을 포함하는 플래그가 있거나 access-control-allow-credentials가 true로 설정 한다면 요청할 수 있습니다.
인증정보를 포함하여 요청을 보내겠습니다.
const xhr = new XMLHttpRequest();
const url = 'https://www.api.com?q=test';
xhr.open('GET', url);
xhr.withCredentials = true;
xhr.send();

만약 서버 응답에 access-control-allow-credentials 가 true로 설정되지 않았거나 access-control-allow-origin 헤더에 있는 값이 허용된 출처가 아니라면 아래와 같이 오류가 발생한다.
Spring Boot에서 cross-origin 설정하기
spring Boot에서 cross-origin을 설정하는 방법을 알아보겠습니다. 메서드 설정, 컨트롤러 설정이 있으며 개별적으로 적용 할 수도 있습니다.
메서드에 설정하기
@RestController
@RequestMapping("/account")
public class AccountController {
@CrossOrigin
@RequestMapping(method = RequestMethod.GET, path = "/{id}")
public Account retrieve(@PathVariable Long id) {
// ...
}
@RequestMapping(method = RequestMethod.DELETE, path = "/{id}")
public void remove(@PathVariable Long id) {
// ...
}
}
retrieve() 메서드에 선언된 @CrossOrigin의 기본 설정은 다음과 같습니다.
-
모든 출처가 허용됩니다.
-
허용된 HTTP 메서드는 @RequestMapping에 선언된 메서드들입니다.
-
프리플라이트 응답은 30분 동안 캐시됩니다.
컨트롤러에 설정하기
@CrossOrigin(origins = "http://example.com", maxAge = 3600)
@RestController
@RequestMapping("/account")
public class AccountController {
@RequestMapping(method = RequestMethod.GET, path = "/{id}")
public Account retrieve(@PathVariable Long id) {
// ...
}
@RequestMapping(method = RequestMethod.DELETE, path = "/{id}")
public void remove(@PathVariable Long id) {
// ...
}
}
컨트롤러에 설정했으므로 AccountController에 있는 retrieve() 와 remove() 함수 모두에 적용됩니다.
개별 적용시키기
@CrossOrigin(maxAge = 3600)
@RestController
@RequestMapping("/account")
public class AccountController {
@CrossOrigin("http://example.com")
@RequestMapping(method = RequestMethod.GET, "/{id}")
public Account retrieve(@PathVariable Long id) {
// ...
}
@RequestMapping(method = RequestMethod.DELETE, path = "/{id}")
public void remove(@PathVariable Long id) {
// ...
}
}
스프링에서 여러가지 CORS 정책을 복합해서 설정 할 수 있습니다.
모든 메서서드들은 3600초가 캐시 시간입니다. retrieve() 메서드는 허용 출처가 “http://example.com” 밖에 안됩니다. 하지만, remove() 메서드는 별도의 설정이 없으므로 모든 출처가 가능합니다.
전역 설정하기
CORS 정책의 설정은 WebMvcConfigurer를 구현하여 설정할 수 있습니다. 이는 필터 기반이기 때문에, 전역적으로 모든 요청에 대해서 검사합니다.
@Configuration
@EnableWebMvc
public class WebConfig implements WebMvcConfigurer {
@Override
public void addCorsMappings(CorsRegistry registry) {
registry.addMapping("/**");
}
}
