


주의사항
- 중괄호 내부에는 js 표현식만 넣을 수 있다.
- 변수, 삼항연산자, 연산자 등만 된다. 조건문이나 반복문은 안된다
- 숫자,문자열,배열 값만 렌더링된다.
- boolean 이나 null undefined 값은 화면에 렌더링 안된다.
- 객체도 값을 넣은게 아니라 객체 자체를 그대로 렌더링 할 수 없다.
- 모든 태그는 닫혀 있어야 한다. 여는 태그가 있으면 무조건 닫는 태그가 있어야 한다.
- 최상위 태그는 반드시 하나 여야 한다. 여려 태그가 최상위로 있는게 아니라 하나의 태그로 묶어야한다.
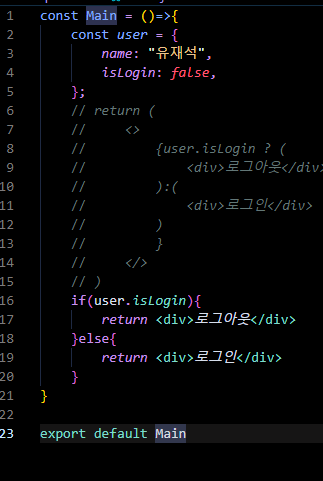
 조건에 따라 return을 할 수 있다.
조건에 따라 return을 할 수 있다.


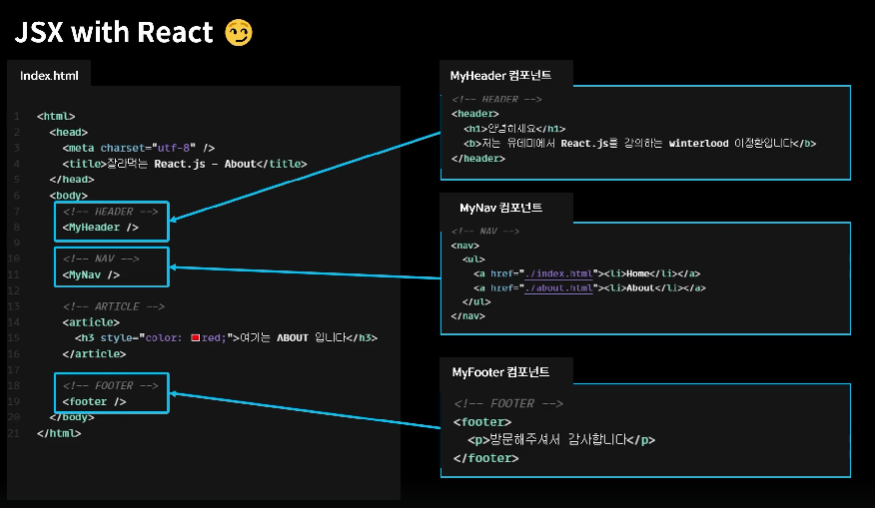
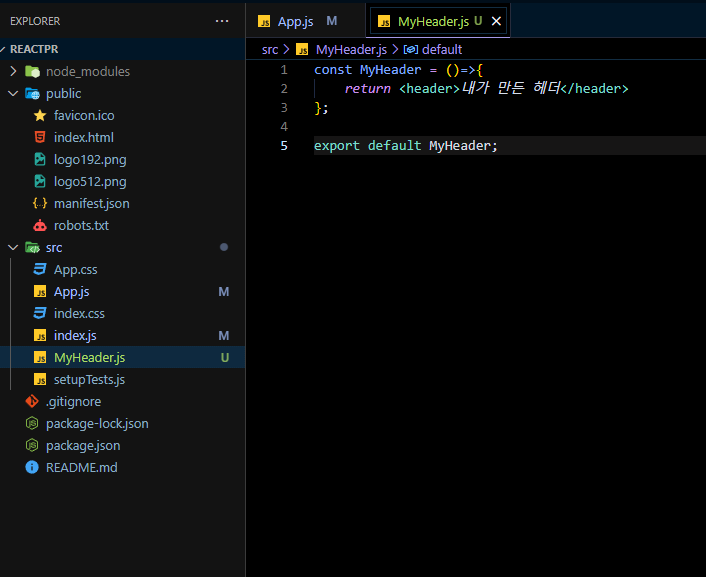
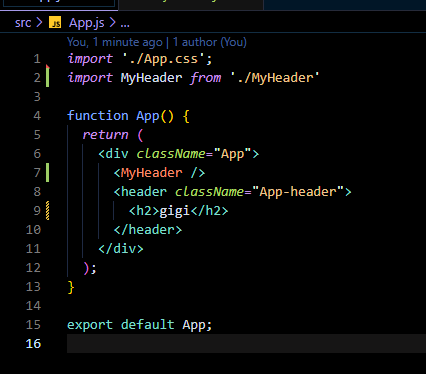
이런식으로 내가 만들고싶은 JSX를 변수에 넣어 컴포넌트로 만든다음 export default 변수를 통해서 밖으로 내보내준다. 
그다음 사용 할 파일에 import해줘서 경로 맞춰주고 jsx로 사용하면 끝
fragment
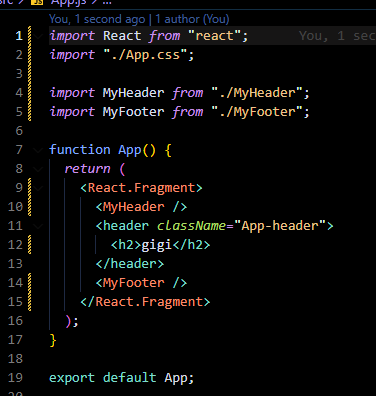
JSX는 반드시 최상위 부모태그를 가지고있어야한다는 리액트 문법이 존재한다. 이럴때 사용하편 편리한것이 react fragment라는 것이다. fragment로 최상위 태그를 대체 할 수 있다. react 기능이기 때문에 먼저
import REact from 'react'
리액트를 불러온다. 
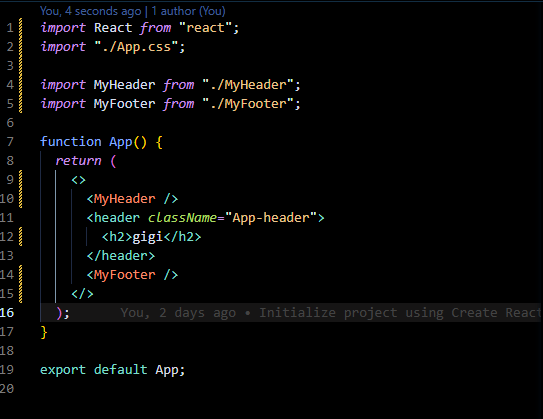
그다음 저렇게 React.Fragment로 감싸던 
빈값으로 주던 둘중에 하나를 하면 된다.
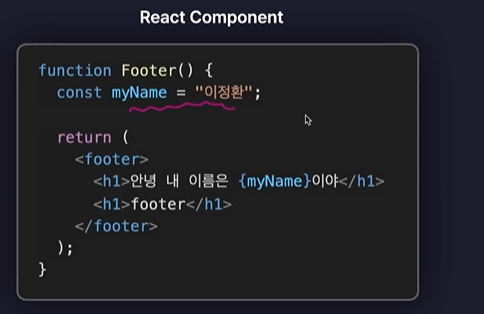
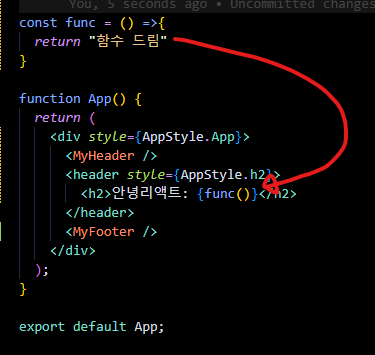
JSX + JS값

이런식으로 호출하면 바로 넣어짐
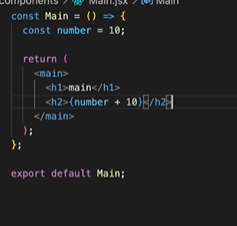
대신 숫자나 문자, 수식만 된다. 배열이나 boolean 은 안된다.!!
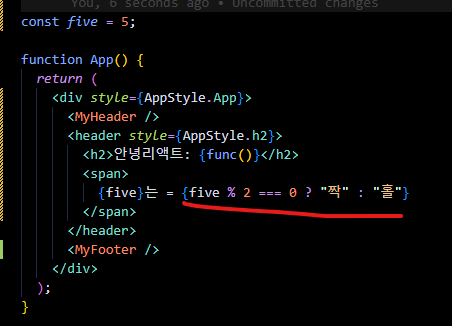
수식은 예를 들면 
이런식으로 사용 할 수 있다.
JSX + CSS
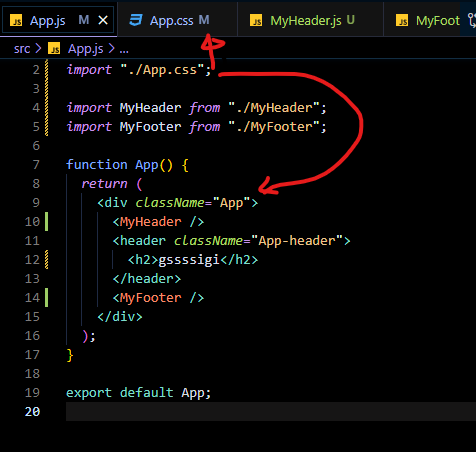
jsx 에서는 class라는 것을 못 쓴다. js 예약어이기 떄문이다. className 을 쓴다.
1 . import

이런식으로 css 파일을 임포트하면 그안에 정의된 선택자들에 따라서 스타일이 적용된다.
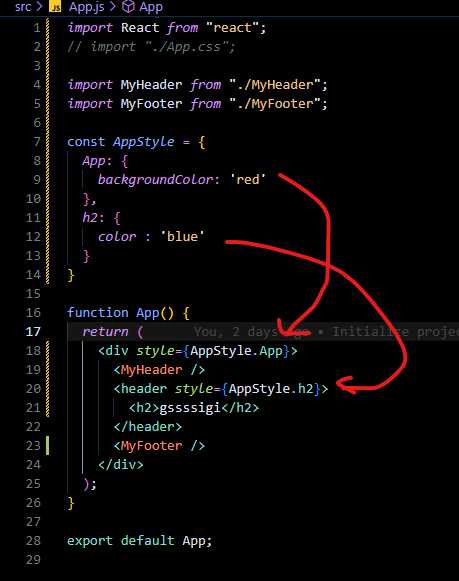
2 . inline

이런식으로 변수에 스타일 적어서 style={이안에 넣으면 된다.}
단락에 if문 넣기
<div style=>
<button onClick={toggle}>on/off</button>
{isvisible && <UnMounttest />}
</div>
이렇게 선언하면 isvisible이 true 면 UnMounttest이 단락이 렌더링 되고 false면 UnMounttest가 렌더링이 안된다.
