nextJs 란?
오직 React를 위한, react전용 웹 프레임워크 이다. 기존 react에다가 페이지 라우팅, 빌트인 최적화, 다이나믹 HTML 스트리밍 등의 기술을 추가 하였다.
Vercel에서 오픈소스로 제공한다.
장점?
NextJs 는 라이브러리가 아니라 프레임워크이다 그럼 굳이 자유도가 높은 react에서 next로 넘어가야 할 일이 있을까? 자유도가 낮은대신 거의 모든 기능을 제공한다.
사전 렌더링 - SSR
CSR의 단점을 효율적으로 개선 : 초기 접속 속도가 느리고 seo가 힘듦
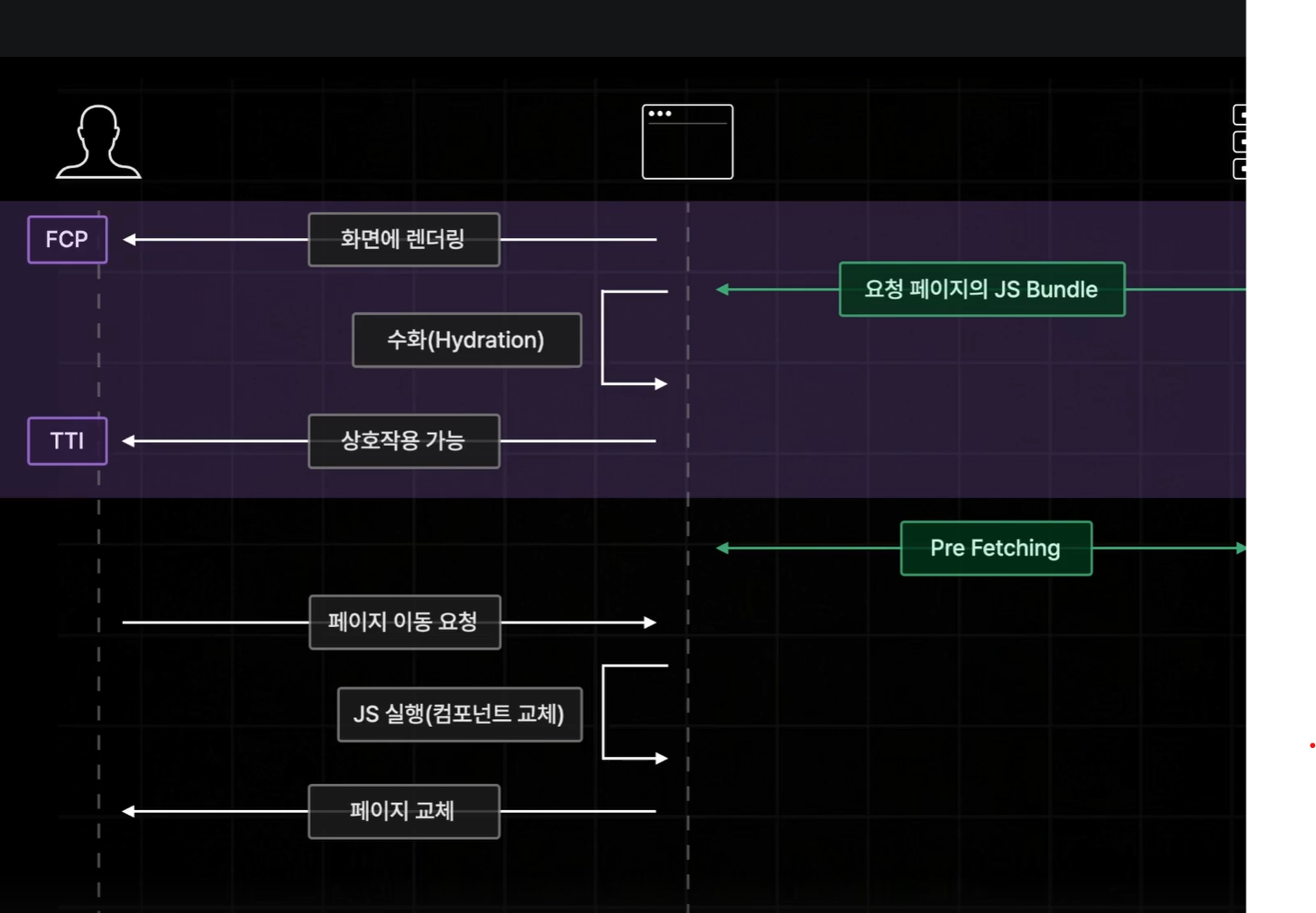
브라우저의 요청에 서버측에서 사전에 렌더링이 완료된 HTML을 응답하는 렌더링 방식
유저 ----------접속요청--------> 서버에서 js실행(reat 컴포넌트를 html로 렌더링)
유저 <---------렌더링된 HTML----
화면에렌더링
(html만 받아서 인터렉션(상호작용)이 안됨)
화면 <---------요청된 페이지에 대한 번들링된 JS
js 실행(html과 연결) <- Hydration 이라고 한다.
페이지는 페이지 교체 방식으로 react와 똑같이 CSR로 동작 (Hydration 때 번등링된 js를 받았기 때문에)
그 이후에 페이지 접속할때는 pre-fetching을 이용해서 사전에 이동할 가능성이 있는 모든 페이지를 불러온다.

npx create-next-app@14 pagerouterversion
페이지 라우터는 npx에서 next 프로젝트를 할때 approuter를 사용하지 않겠다고 선택하면 된다.
최초에 src/pages에 들어가면 각각 페이지 역할을 할 tsx들이 있다. 하나씩 살펴보면
_app.tsx : 리액트의 app 컨포넌트와 같은 역할을 한다. 즉 Root컴포넌트인 것이다. 리택트에서는 모든 노드의 부모이고, 여기선 모든 페이지컴포넌트의 부모이다.
import "@/styles/globals.css";
import type { AppProps } from "next/app";
export default function App({ Component, pageProps }: AppProps) {
return <Component {...pageProps} />;
}
//Component : 현재 페이지 역할을 할 페이지 컴포넌트
//pageProps : Component에 전달될 프롭스
_document.tsx : index.html과 비슷한 역할이다. 모든 화면에 적용할 폰트나 메타태그 또는 레이아웃을 넣으면 된다.
import { Html, Head, Main, NextScript } from "next/document";
export default function Document() {
return (
<Html lang="en">
<Head />
<body>
<Main />
<NextScript />
</body>
</Html>
);
}
라우터
페이지 라우터 -> 앱 라우터
페이지에서 앱 라우터로 next13 부터 변경 되었다. 간단하게 페이지 라우터가 무엇이냐
페이지 라우터
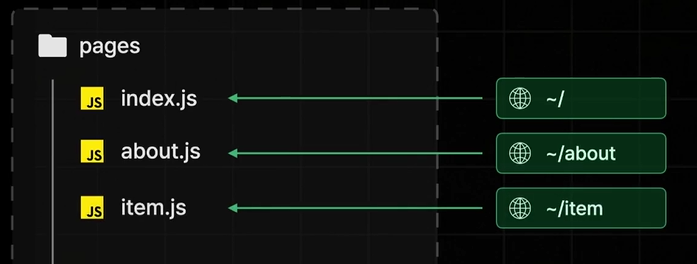
pages라는 디렉토리를 기반으로 페이지를 나누게 된다.


페이지를 나타낼수있는 방식은 크게 두가지인 것이다.
- pages에 menu1.tsx 파일을 넣으면 그 이름 그대로 page가 될 것이다. /menu1
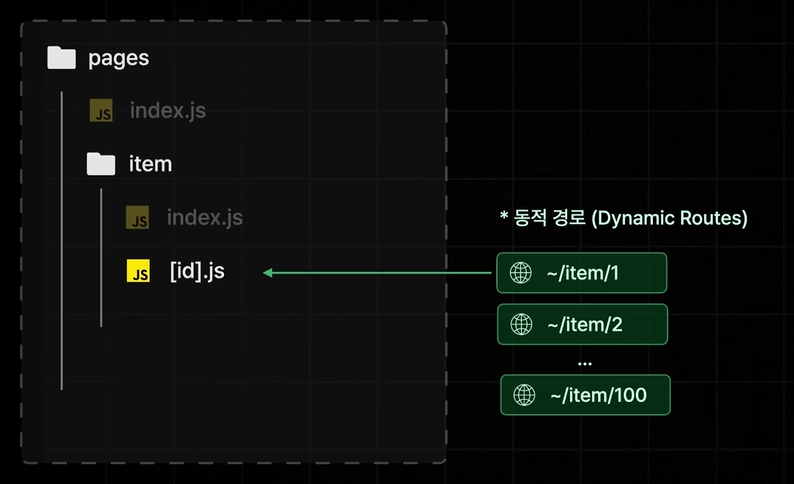
- pages에 디렉토리로 menu1 을 만든 뒤 menu1에 index.tsx를 만들면 index.tsx에 있는 것을 /menu1 여기에 뿌려준다.
- 마찬가지로 menu1 디렉토리 안에 submenu1.tsx를 만들면 /menu1/submenu1 로 라우팅을 해준다.
- 또 마찬가지로 menu1 디렉토리 안에 submenu디렉토리를 만들어서 그안에 index.tsx를 해주면 /menu1/submenu1 로 라우팅을 해준다.
쿼리 스트링
검색이나 페이지네이션을 할때는 보통 쿼리 스트링을 이용한다. ex) url/menu?q=유재석
쿼리스트링을 이용할때는 보통 useRouter를 사용하게 되는데 아래 두가지가 뜨는데 페이지 라우터는
next/router <—— 이거다 next/navigation <—— 이건 앱라우터
import {useRouter} from "next/router"
