jsx 에서는 css 를 입힐때는 카멜케이스로 입력해야한다.
- 요소에 직접 스타일 속성 입히기
const Main = () => {
const user = {
name: "유재석",
isLogin: false,
};
if (user.isLogin) {
return <div style=>로그아웃</div>;
} else {
return <div style=>로그인</div>;
}
};
export default Main;
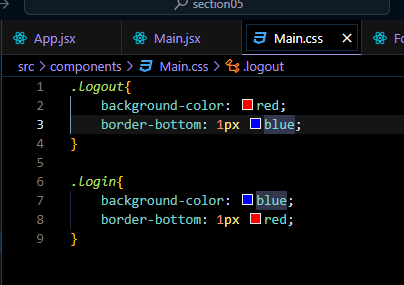
- css파일을 만들어서 하기

이렇게 따로 뺀다음

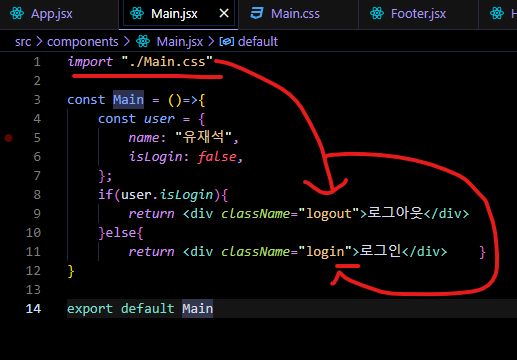
이렇게 넣는다.
